티스토리 뷰
JavaScript는 replaceAll이 없어서 replace에 정규표현식을 통해 모든 패턴을 탐색해줘야한다.
사용하는 정규표현식은 (문자열).replace(/(지울내용)/gi,"")이다.
→ 슬래쉬 사이에 입력된 문자(지울내용)를 문자열 전체를 탐색해서(g) 대소문자 구분없이(i) 지운다.("")
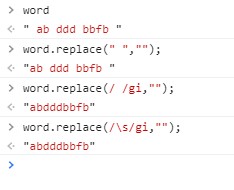
lat word = " ab ddd bbfb "; //변수 저장
word.replace(" ",""); //맨 앞 공백 하나만 지워진다.
word.replace(/ /gi,""); //공백 제거
word.replace(/\s/gi,""); // 정규식에서 \s는 공백을 나타낸다. 위 식과 동일하다.
가장 간단한 치환 함수로 다양하게 응용할 수 있다.
.replace(/,/,"@") //모든 콤마(,)를 @로 바꾼다.
슬래쉬 사이에 다양한 정규표현식을 작성하여 복잡한 처리도 간단히 처리할 수 있다.
'Language > JavaScript' 카테고리의 다른 글
| [JavaScript] ajax ayunc 동기식 설정하여 데이터 받아오기 (0) | 2020.01.15 |
|---|---|
| [JavaScript] 문자열 내 문자열 작성 따옴표('), 큰따옴표(") 구분 (0) | 2020.01.15 |
| [JavsScript] onfocus="this.select()" 블록지정 (0) | 2020.01.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- java
- Union All
- db
- tomcat port 충돌
- Oracle
- 공백제거
- replace
- 라인이동
- regexp
- 한글우선
- 날짜표기법
- this.select
- onfocus
- tomcat 오류
- replaceAll
- 오라클디비
- 한글영어기본값설정
- imemode
- 날짜계산연산
- 비동기식
- 영어우선
- 문자숫자판별
- 컴파일 에러
- 속도차이
- input블록지정
- 동기식
- project clean
- async
- 데이터 받기
- javascript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
