티스토리 뷰
회원가입 시 아이디, 비밀번호, 이메일 등을 검증하여 잘못된 부분을 사용자에게 수정요청할 때
alert과 함께 focus를 해주는 경우가 있다.
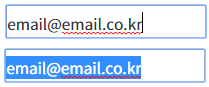
이 때 기본 focus의 경우 해당 입력폼의 커서를 가져다 주는 정도인데, onfocus="this.select()"옵션을 추가하면
focus 받은 해당 입력폼의 value값이 블록이 씌워져 보다 용이한 수정이 가능하다.
사용자 입장에서 사소한 편의를 느낄 수 있다.
이전 포스팅에 있던 ime-mode까지 적용해주면 사용자는 보다 편하게 Email을 수정할 수 있다.
//Email 폼에 focus가 가면 기존 내용이 블록에 싸이고 기본 언어 영어 설정
<input type="text" id="userEmail" style="ime-mode:active;" onfocus="this.select()">
'Language > JavaScript' 카테고리의 다른 글
| [JavaScript] ajax ayunc 동기식 설정하여 데이터 받아오기 (0) | 2020.01.15 |
|---|---|
| [JavaScript] 문자열 내 문자열 작성 따옴표('), 큰따옴표(") 구분 (0) | 2020.01.15 |
| [JavaScript] replace 공백제거 정규표현식 (0) | 2020.01.06 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- this.select
- Oracle
- 데이터 받기
- 컴파일 에러
- tomcat port 충돌
- 동기식
- 속도차이
- regexp
- onfocus
- replace
- 한글우선
- 한글영어기본값설정
- javascript
- tomcat 오류
- imemode
- 오라클디비
- 날짜계산연산
- 공백제거
- java
- 영어우선
- 문자숫자판별
- db
- 비동기식
- replaceAll
- 라인이동
- async
- 날짜표기법
- Union All
- input블록지정
- project clean
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
